Design responsivo: o que é e como começar a usá-lo?

Você sabe o que é SEO?
14 de dezembro de 2017Moda ou não, o design responsivo tornou-se requisito básico para qualquer site.
Requisito básico porque os meios de acessar à internet vêm mudando drasticamente nos últimos anos.
No Brasil, segundo o estudo do Google, houve um “boom dos smartphones”, com aumento de 450% em cinco anos. Cerca de 62% da população brasileira possui um aparelho celular, de acordo com a pesquisa.
Isso significa que o acesso aos sites via smartphone aumentou consideravelmente.
Dessa forma, adaptar-se às mudanças do leitor é o melhor caminho para conquistá-lo.
Antigamente, acessar uma página na web em um celular convencional era certeza de minutos esperando até o site carregar completamente (às vezes nem carregava).
E por ser desenvolvido para computadores, o template ultrapassava as dimensões da tela do celular. Ou seja, uma experiência nada legal.
Para ter um site bem indexado na internet atualmente, não basta escrever, encher os textos de palavras-chaves e publicar. Se for assim, o site será como areia do deserto: comum no meio do nada com uma experiência desagradável.
Hoje, a experiência de um design adaptável é tão importante quanto um conteúdo de qualidade.
Neste artigo você vai aprender o que é um design responsivo, a importância dele para o seu site e como começar a aplicar.
O que é design responsivo?
O layout responsivo surgiu há poucos anos com objetivo de simplificar o desenvolvimento web.
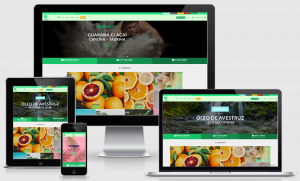
A missão de um site responsivo é transmitir as mesmas informações de um site para diversas telas: computador, SmarTV, tablet e smartphone.
Esse modelo traz a solução para um antigo problema que o desenvolvimento web enfrentava. Para atender a demanda de acessos via dispositivos além do computador, desenvolvedores projetavam vários formatos de um site para cada tela diferente. Dessa forma, demandava tempo e, às vezes, nem atendia a expectativa.
Com o design responsivo, o site se adapta automaticamente de acordo com o meio que o leitor está acessando. A Desenvolvi é um site responsivo, por exemplo.
Na web, por sua vez, existem versões que parecem usar layout responsivo, mas não são. Entenda a diferença.
- Ele não é um design de largura fixa: formato que tem tamanho fixo para tudo. Assim, o desenvolvedor precisa criar dois modelos diferentes, um para desktop e outro para smartphone.
- Ele não é um design fluído: embora pareça com o responsivo, essa versão se preocupa com porcentagens. Todo o tamanho do site, por exemplo, será de 80%.

O design adaptável é possível graças a media queries, aliados que permitem a adaptação do design para qualquer dispositivo. Com elas, o desenvolvedor consegue ajustar imagens, tamanho e o conteúdo de acordo com cada resolução de tela.
A importância de um layout responsivo
A importância desse design vai além de um site bonitinho.
Como Brad Frost escreveu em seu artigo, os leitores não dão a mínima se o site é responsivo. Ele explica que eles estão em busca de uma boa experiência.
“The point of creating adaptive sites is to create functional (and hopefully optimal) user experiences for a growing number of web-enabled devices and contexts. It’s not because it’s “the right thing to do”. It’s not because it’s fun. It’s not because it’s trendy. It’s not so you can impress your boss by resizing a browser window.”
Será que o usuário volta a um site que demora quase 20 segundos para carregar? Obviamente que não – 34% ficam desapontados quando um site não pode ser visualizado corretamente.
Portanto, essa evolução em como se adaptar a diversas telas não é moda. É atender a demanda do patrão-leitor: boa experiência.
Além dele, o layout responsivo é fundamental para o Google, principal buscador do mundo. Por dois motivos.
O primeiro: 88% dos usuários utilizam seus smartphones para buscar informações sobre empresas locais.
O segundo: em março de 2018, o Google anunciou em seu blog a indexação que prioriza dispositivos móveis.
Isso significa que o site que não atender os requisitos para dispositivo móvel não aparecerá no Google.
Ou seja, a ideia é priorizar o mobile – contudo, sem desprezar o desktop.
Para começar a usar um layout responsivo, existem três formas:
- Adaptar o seu tema com plugins;
- Implementar templates responsivos prontos;
- Desenvolver do zero.
Adaptar o modelo
No próprio WordPress.ORG, existem plugins com a função de transformar o seu tema atual em responsivo. Contudo, não é uma das melhores escolhas, uma vez que o template não foi desenvolvido para esse fim e pode dar problemas futuros.
Implementar templates prontos
O WordPress.ORG também oferece temas responsivos prontos para serem utilizados. Existem versões gratuitas e pagas. Recomendamos o uso de temas premium, que oferecem mais ferramentas e otimização.
Desenvolver o site com design responsivo

Por último, desenvolver do zero um site responsivo não é o menos importante. Pelo contrário, essa alternativa torna-se perfeita para originalidade. Apenas você terá esse design, diferente da segunda opção. Além disso, é possível imprimir a identidade da empresa ou projeto em todos os espaços do site. Veja como funciona.
Conclusão
Design responsivo é indispensável para o seu site pois:
- Melhora a experiência do usuário;
- Atende a expectativa do crescimento de acesso via mobile;
- Diminui a taxa de rejeição;
- Aumenta a velocidade da página;
- Entre outros.
Por essa razão, investir nele é acompanhar a necessidade do leitor em ter uma boa experiência. Além disso, atender ao Google, uma vez que ele é o seu maior aliado.

